Rubik’s Cube Explorer
http://iamthecu.be
A browser-based expression of Ernő Rubik’s magic cube.
Rubik’s Cube Explorer began as a weekend experiment—I’d become anxious that I didn’t know enough about CSS 3D transforms. I was already a fan of Rubik’s Cube and also had a deep love of JavaScript so this hobby project was a natural fit for me. I was running with Google Creative Lab at the time and mentioned my experiment to über-Labber, Mr. Iain Tait, who suggested “You know there’s a Rubik’s Cube project going on right here in the Lab, yeah? You ought to chat with that team.” I did. They were amazing. They were already deep into a serious collaboration with Liberty Science Center. And they just happened to have a use for a browser-based virtual cube.
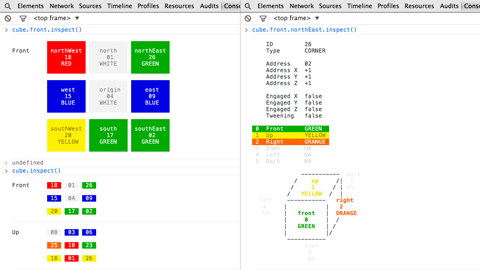
I formalized, tidied, and heavily commented ‘Cuber’—my cubing framework—and this is what now powers Cube Explorer, Chrome Cube Lab experiments, and the Rubik’s Cube Google Doodle. We also used Cuber to generate the branding for Liberty Science Center’s exhibition Beyond Rubik’s Cube.
Chrome Cube Lab, the Google Doodle, and this project’s launch would have been impossible without the collaboration of some truly amazing friends. Mr. Ernő Rubik, inventor of the magic cube, inspired us and reminded us that the questions are more important than the answers. The obscenely talented team at Google Creative Lab engineered the context and made it reality because quantum—in particular Brenda Fogg, Thomas Gayno, Richard The, Johnny Selman, Erez Horovitz, and Monica Kim. (Jason Striegel, I hope someday you share the awesome solver you wrote!) Philipp Hubert created the Rubik typeface. Ricardo Cabello and his friends created the indispensable Three.js library. And Mark Lundin, I am in debt to you, Sir, for sheparding the code after my departure from Creative Lab. The doodle certainly wouldn’t exist without you and it nearly behooves me to forgive you for adding semicolons into my codebase ;)
Released May 2014.
Google homepage doodle for 19 May 2014. May 2014
Google Chrome’s Cube Lab. May 2014
Beyond Rubik’s Cube exhibition at Liberty Science Center. April 2014